Viena iš pagrindinių užduočių, su kuriomis susiduria naujų svetainių maketuotojai, yra greitas puslapių įkėlimas naršyklėmis. Ir kadangi ne visiems vartotojams patinka minimalistinis dizainas, turite rasti kompromisą tarp gražaus dizaino su elegantiškais grafiniais elementais ir žiniatinklio š altinio greičio. Anksčiau, norėdami sumažinti vaizdų svorį, svetainių kūrėjai naudojo arba GIF, arba JPG. Dabar maketuotojai vis dažniau naudoja vaizdus-p.webp
Kodėl buvo išrastas-p.webp

Santrumpa, kuri yra šio tipo grafikos pavadinimas, sudaryta iš pirmųjų šių angliškų žodžių raidžių: nešiojamasis tinklo grafikas, kuris gali būti išverstas kaip „kilnojama grafika, skirta naudoti tinkle“.-p.webp
Kas yra-p.webp
Šiandien plačiai naudojamos dvi šio algoritmo versijos. Pirmuoju atveju naudojama 8 bitų spalvų paletė, o antruoju – 24 bitų. PNG-8 formato nuotrauka, palyginti su GIF versija, turi šiek tiek geresnį suspaudimo laipsnį ir neturi galimybės kurti animaciją. Nors tokiame paveikslėlyje gali būti daugiausia 256 spalvos, šis algoritmas plačiai naudojamas kuriant grafinį tekstą, logotipus, iliustracijas su aštriais kraštais ir paveikslėlius su gradiento skaidrumu. Tais atvejais, kai to akivaizdžiai nepakanka, kūrėjai naudoja 24 bitų-p.webp
- Patobulintas glaudinimo algoritmas, kad būtų panaikintas bet koks kokybės praradimas.
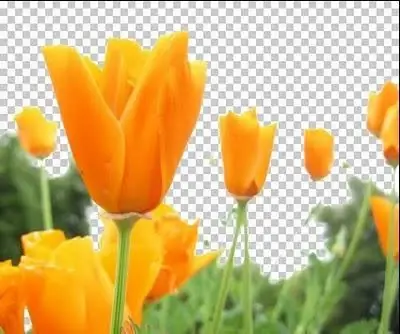
- Galimybė naudoti alfa skaidrumą suteikia 256 skirtingus skaidrumo lygius.
- Yra gama korekcija, leidžianti automatiškai reguliuoti vaizdo ryškumą žaidžiant su skirtingomis programomis.
- Galima apie 16,7 mln. spalvų.
Visa tai kartu prisideda prie PNG24 naudojimo glaudinant bet kokį vaizdą, kuriame yra skaidrių sričių, piešinių su daugybe spalvų ir aiškių vaizdo kraštinių.

Plėtros tendencija
Nepaisant to, kad-p.webp

Dauguma naudotojų grafikos programų (pvz., MS Paint) šiandien ją pritaikė kaip standartą failų įrašymui pagal numatytuosius nustatymus. Galbūt, jei ne senesnių „Internet Explorer“versijų animacijos ir keistenybės,-g.webp






